最新版:V1.2.1
如何安装
插件的收藏组件功能,需要开通会员。如需申请试用,可加微信: jinlingxi。
从商店安装
 Chrome应用商店:下载地址 - V1.2.1
Chrome应用商店:下载地址 - V1.2.1
 Microsoft Edge应用商店: 下载地址 - V1.2.1
Microsoft Edge应用商店: 下载地址 - V1.2.1
Edge商店审核很慢,着急使用新版的话建议离线安装。 你也可以在Edge浏览器中访问Chrome商店的插件地址,同样可以安装更新的版本。
其他Chrome内核浏览器:请下载离线安装包进行安装。
离线安装包
离线安装包只为有需要的会员用户提供。(微信: jinlingxi)
版本更新说明。
Chrome浏览器安装步骤如下:
- 浏览器地址栏输入
chrome://extensions并按回车;- 打开右上角的开发者模式;
- 选择离线安装包解压后的文件夹;
- 启用离线安装的插件;

Edge浏览器安装步骤如下:
- 浏览器地址栏输入
edge://extensions并按回车;- 打开左侧栏中的开发者模式;
- 选择离线安装包解压后的文件夹;
- 启用离线安装的插件;

如何使用
登录插件
插件安装启用后,无需单独登录。只需要登录RunJS官网,其登录状态即可自动同步到插件。
插件配置
在插件配置弹窗中,你可以随时调整在哪些网站中启用RunJS插件,也可以选择【所有站点】以便在所有站点显示。如下图所示:

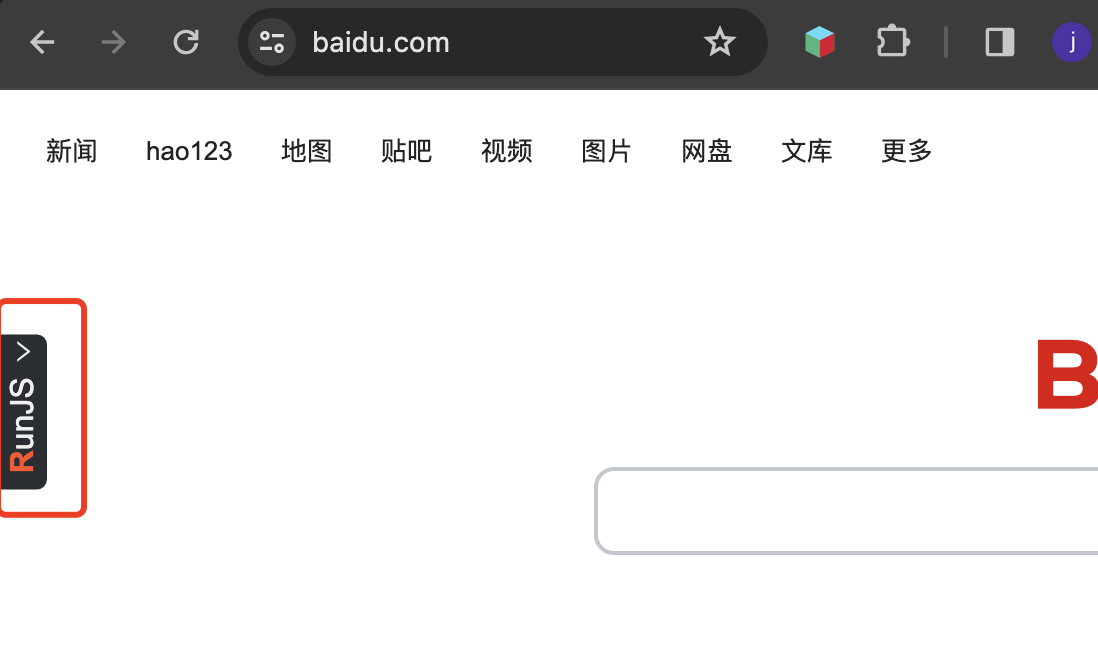
改变配置后,需要点击【应用配置】按钮。此时在当前网页的左侧,应该会出现如下所示的按钮:

主要功能
RunJS插件版主要是方便在阅读其他网站文章时,能有一个沉浸式的记录笔记的环境。插件直接在当前网页的侧栏打开,边看文章边做笔记,无需切换窗口。
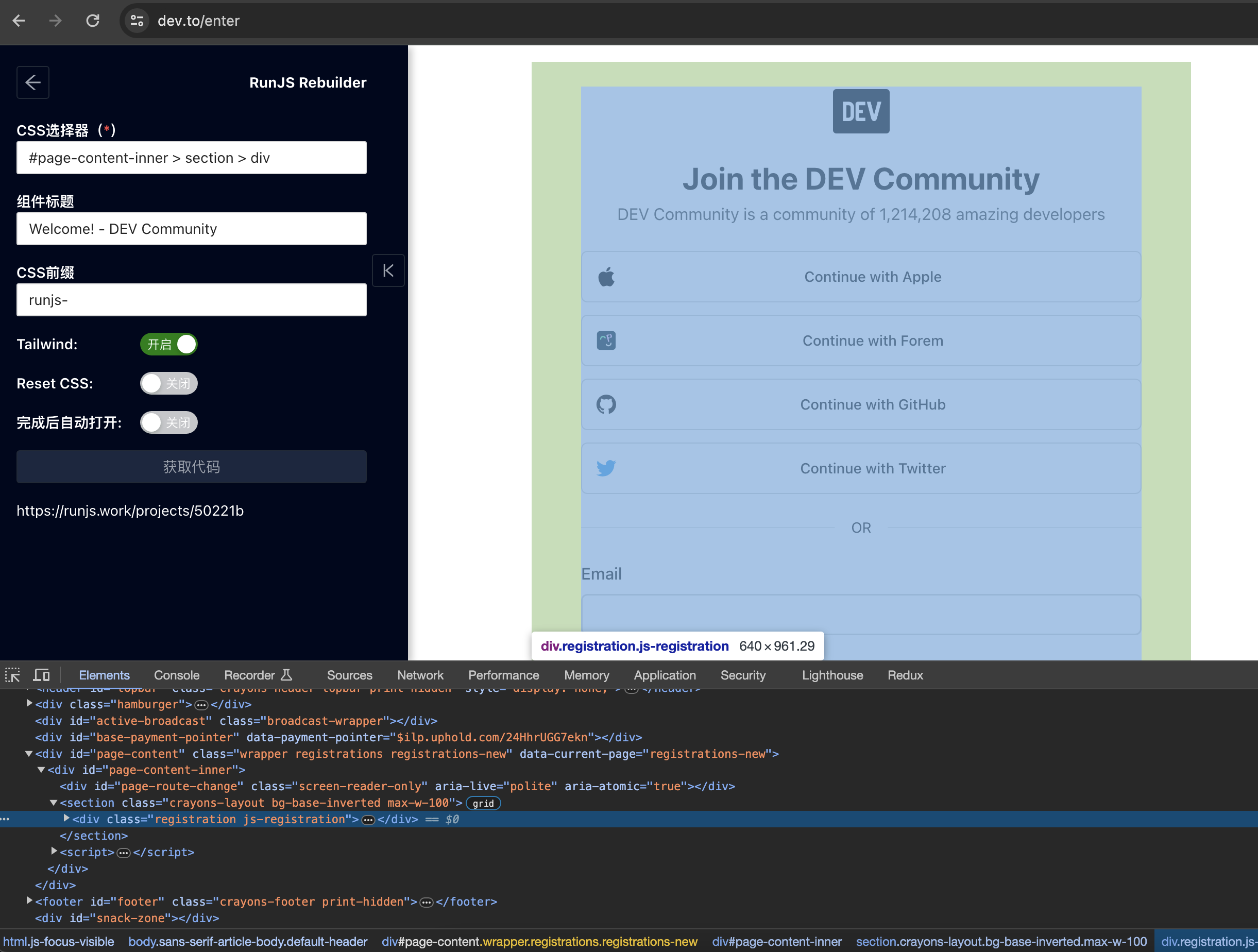
收藏网页
轻松复制任何网页全部或部分模块的样式,自动生成纯净干净的代码。支持转换tailwind。
代码笔记
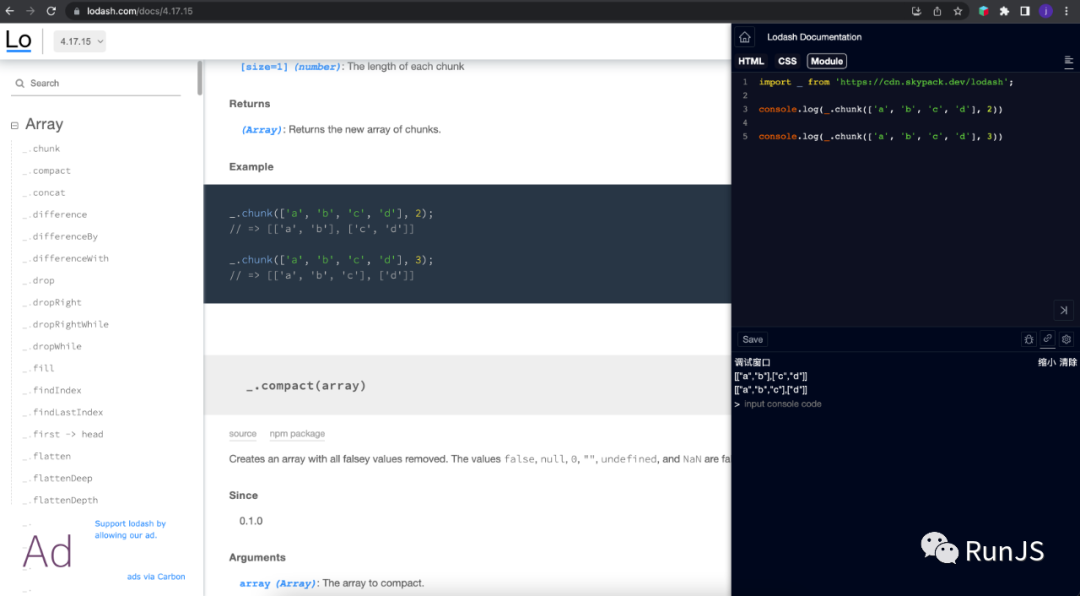
打开lodash/momentjs之类的工具库文档时,咱们可以边看文档,边在RunJS中写示例打印相应结果,无需打开浏览器自带的debug工具。点击保存按钮,或者按Ctrl +S保存示例。

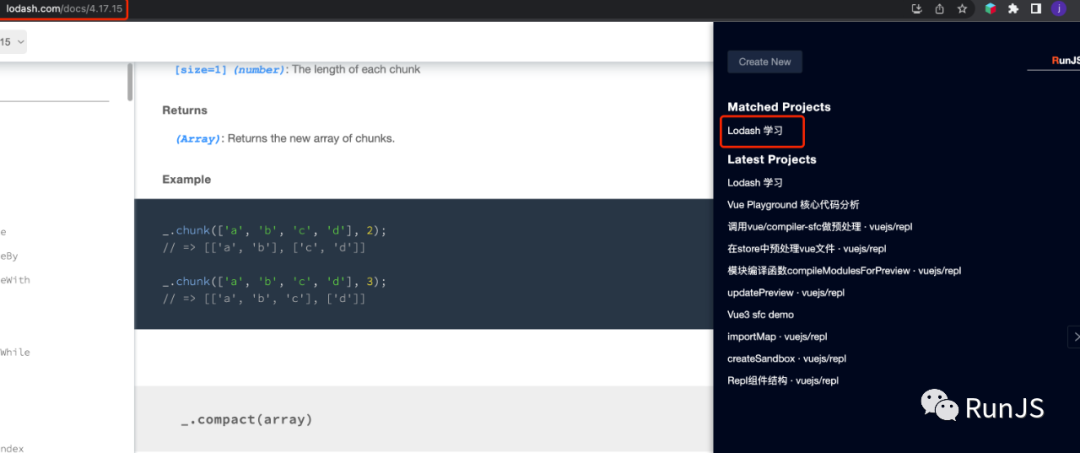
下次打开同一个网址时,RunJS插件自动匹配之前写过的示例,如下图所示。

文字笔记
支持Markdown之后,RunJS还可以当作文字笔记来用。
比如,打开一个github项目看源码,右侧RunJS插件中,可以针对源码网址创建多个【代码】笔记,这样就能方便地将一个复杂的项目拆成很多子笔记来逐个理解。
以笔者学习github项目vuejs/repl来说。
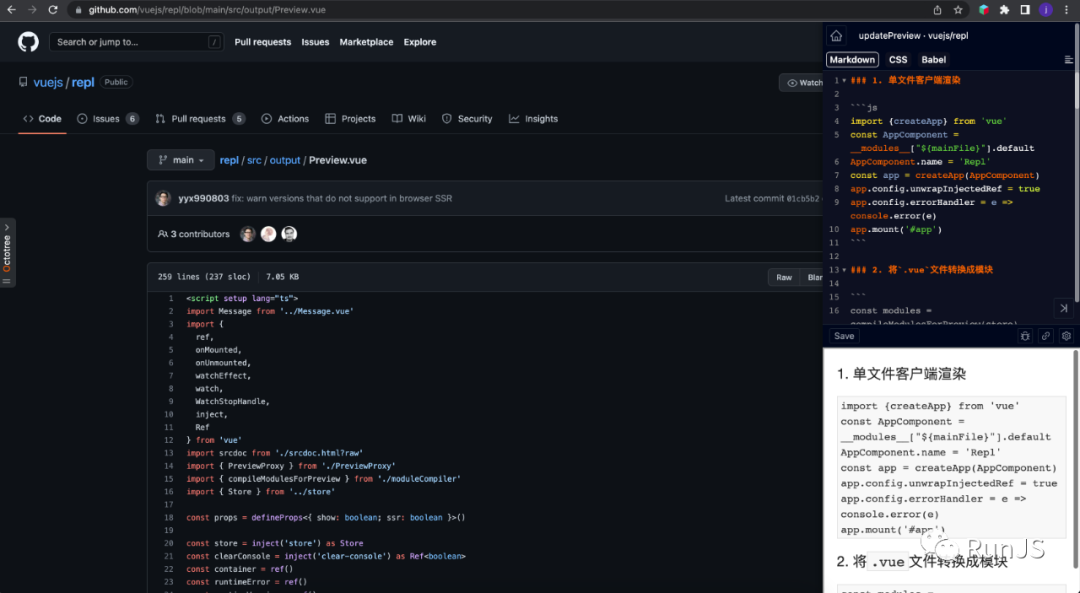
如下图:单个笔记理解VueJS/repl中的updatePreview函数。

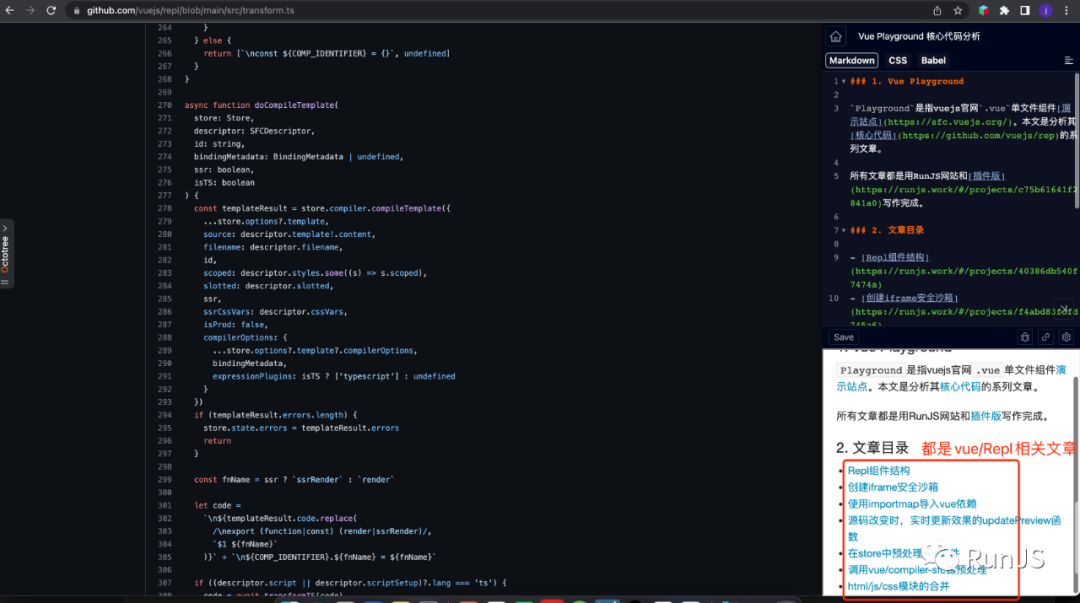
针对整个vuejs/repl项目,则可以创建一个入口markdown笔记,如下图:

获取帮助
微信号:jinlingxi