当你阅读一篇技术文章时,你是如何做笔记的?
你一年前写的代码,现在还能马上运行吗?
使用RunJS.work,你以后写过的前端代码,会成为日积月累随时取用的知识库;使用RunJS插件版,在不切换窗口的情况下写代码或者文章笔记,沉浸式阅读技术文章,效果更佳。
RunJS.work,正如其名,它不是一个玩具,而是【学习】和【工作】的得力助手。没错,包括工作。RunJS插件版,您值得拥有!
目录
- 概要介绍
- 组件式开发 - 改变编码思维方式
- 支持Markdown - RunJS不仅仅是代码编辑器
- 插件版 - 切图助手
- 插件版 - 学习助手
- 私有项目和自带图床
- 应用小结
- 如何使用
1. 概要介绍
RunJS.work不是第一个做在线前端编辑器的,有不少同类产品。但是,RunJS.work是第一个做插件版的,就是因为插件版更方便学习和创作。RunJS.work要做程序员学习和办公的得力助手。
比如,当你在浏览MDN、React官网、Vue文档、echarts文档等任意技术文章,看到了有价值的知识点,想将其保存时,通常需要将其复制到另一个笔记应用。而RunJS插件就在网页的侧边栏,可以直接用来记录这个知识点,也可以马上写个代码段,来验证这个知识点。你针对当前文章网址写的代码片断或者文章段落,会自动归类。下次打开同一个网址时,插件也会自动取出已写过的笔记。
这样,权威官网就是你的笔记本目录结构,官网文章 - 自己的笔记 - 别人公开的笔记,自动关联。
2. 组件式开发 - 改变编码思维方式
组件化设计深入人心。大家常用的Vue、React等现代前端框架,如果没有组件化设计,将是不可想象的。不过,大家通常是在项目内写组件,没太注意它是否能够独立运行。组件的预览效果,依赖整体项目的正常运行。时间一长,你付出巨大精力的项目,藏在了电脑或者git仓库中的某个【角落】,难以复用。再次碰到相同的问题,从历史项目中抠出相关代码段,并不比重新写一遍轻松多少。
而RunJS.work所强调的组件式开发,可以改变这种现状。
所见即所得:RunJS是一个所见即可得的在线编辑器,边写代码边看效果,适合前端工作中UI、交互和数据(通过json模拟api)等大部分场景;
效率提升:无需在浏览器/编辑器中切换屏幕,无需搭建本地环境,组件的开发效率可能比本地环境更高;
代码复用:脱离项目能独立运行的代码,离发布npm供全世界使用只差一步之遥,这比耦合在一个具体业务中的代码有更高的复用价值。
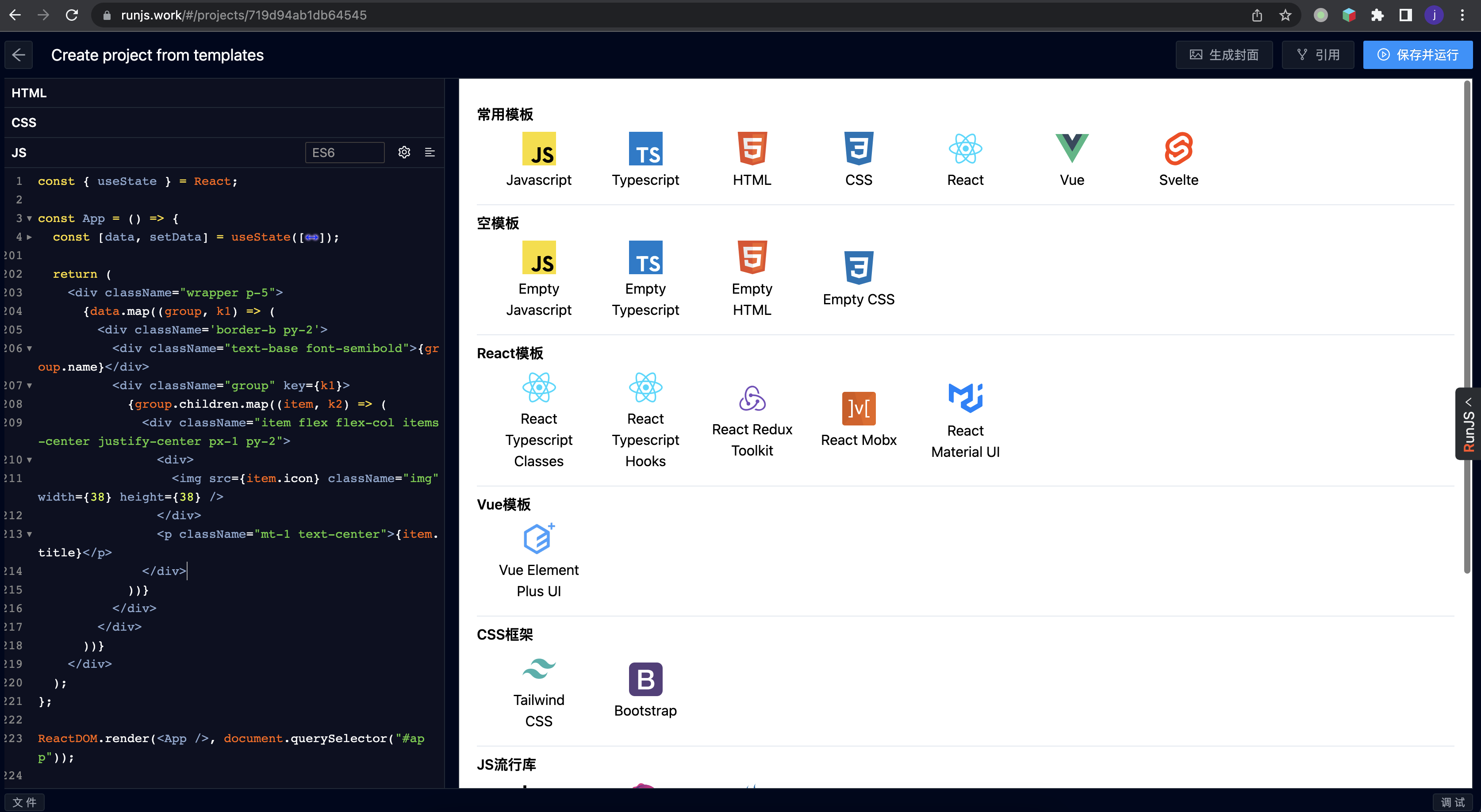
比如RunJs.work的模板弹窗组件,就是在RunJS上完成开发的,如下图所示:


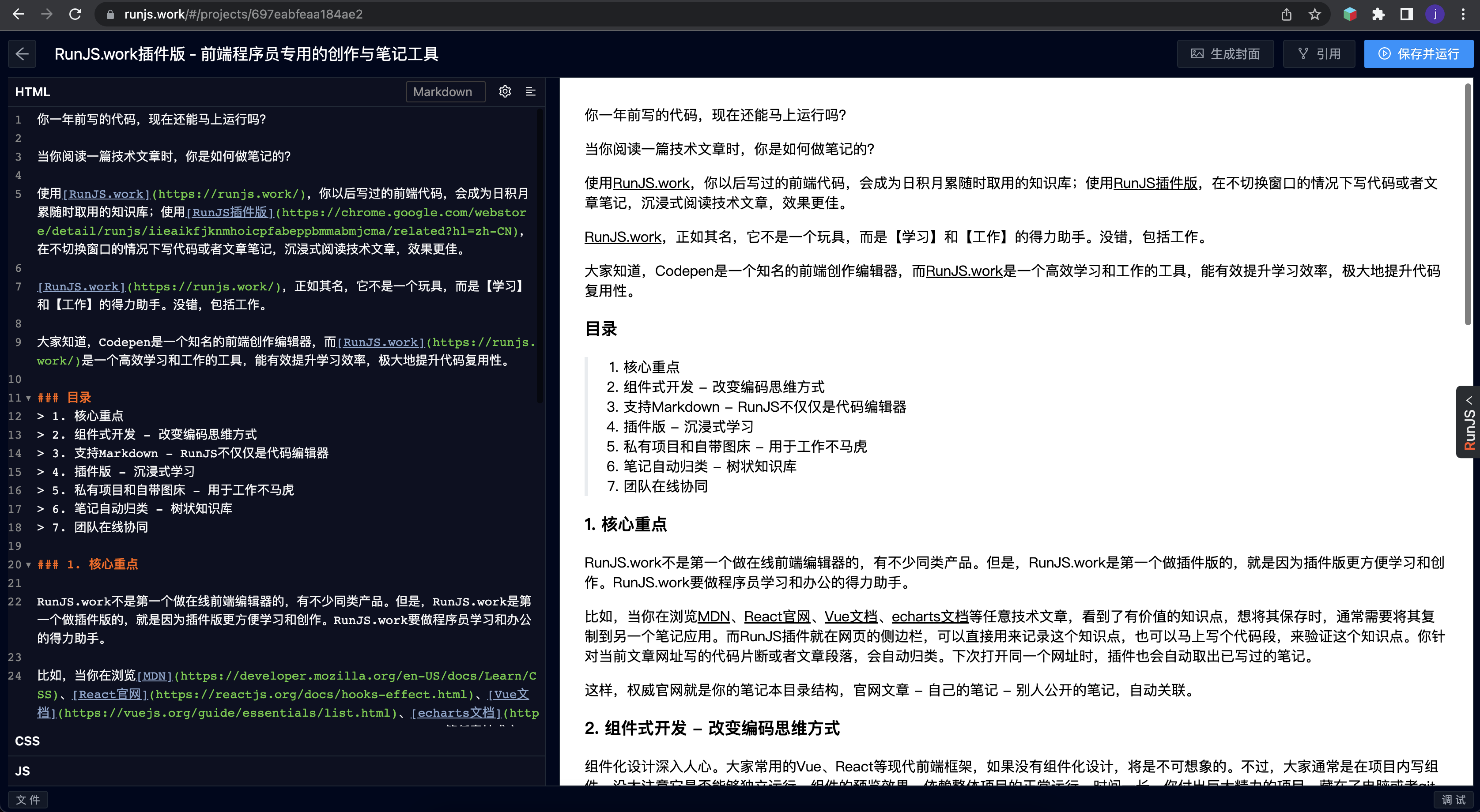
3. 支持Markdown - RunJS不仅仅是代码编辑器
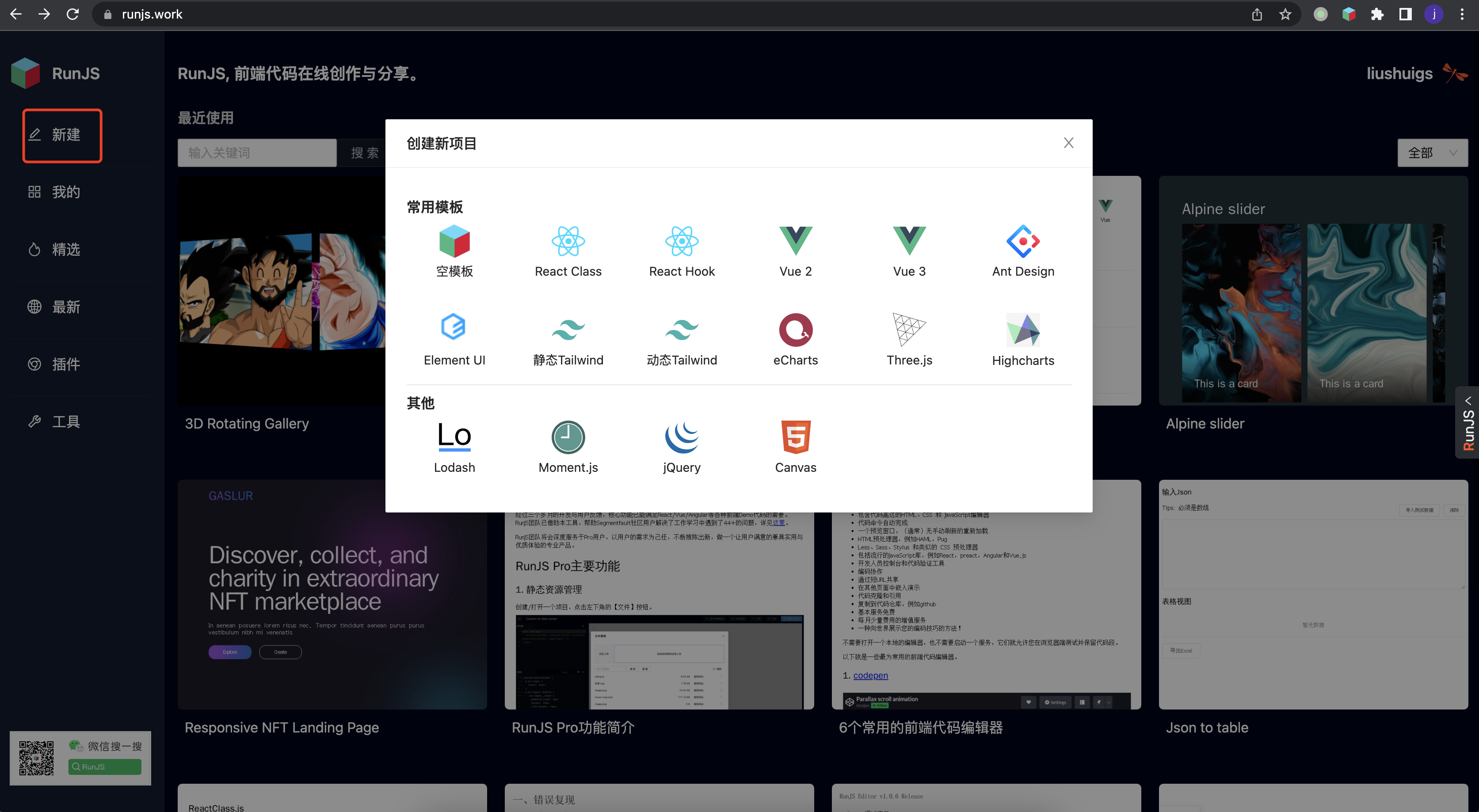
将Html类型选择为Markdown,就可以支持写文章了,如下图。

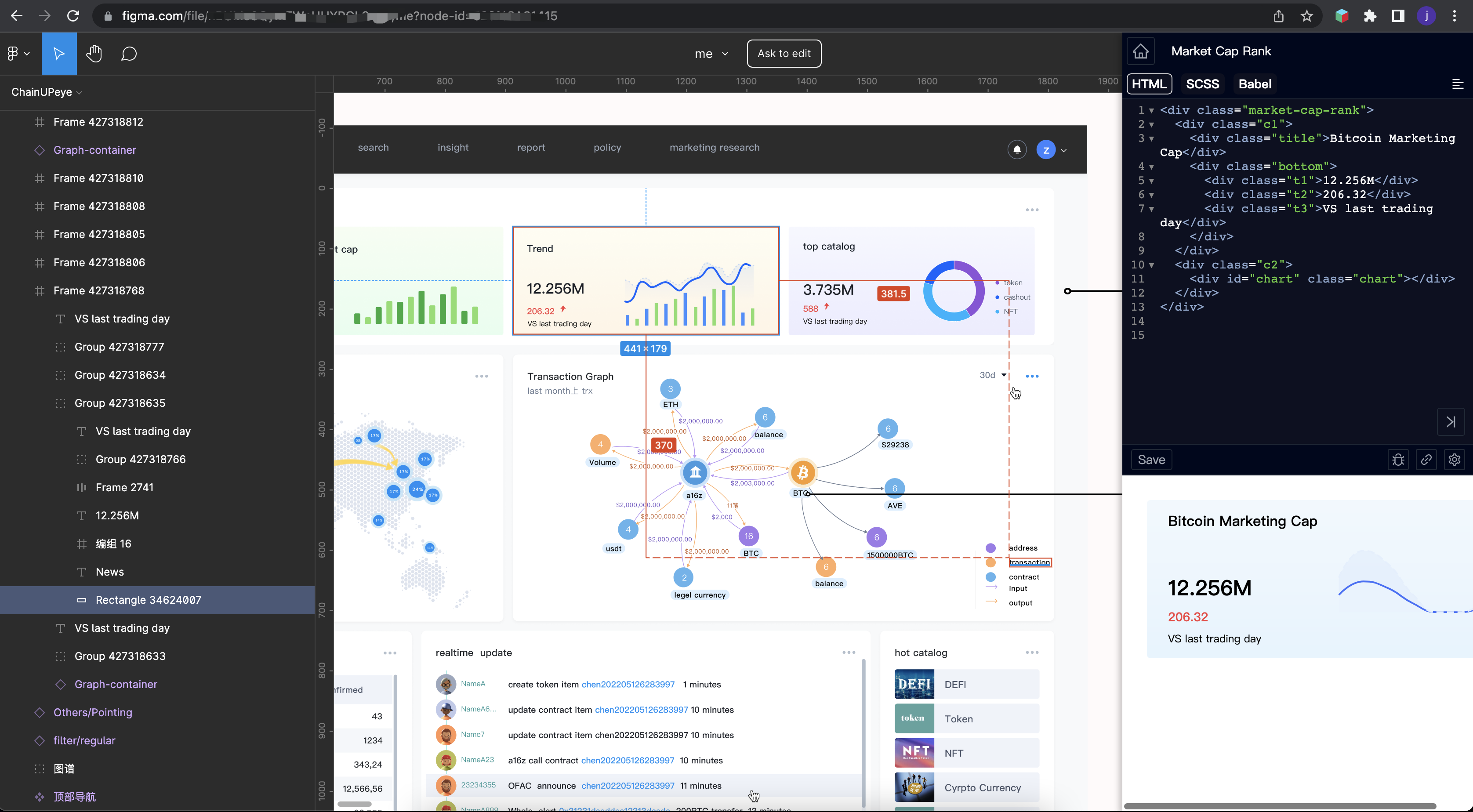
4. 插件版 - 切图助手
使用figma或者lanhu等在线设计软件切图时,可以打开RunJS插件版更方便地写UI组件,如下图。

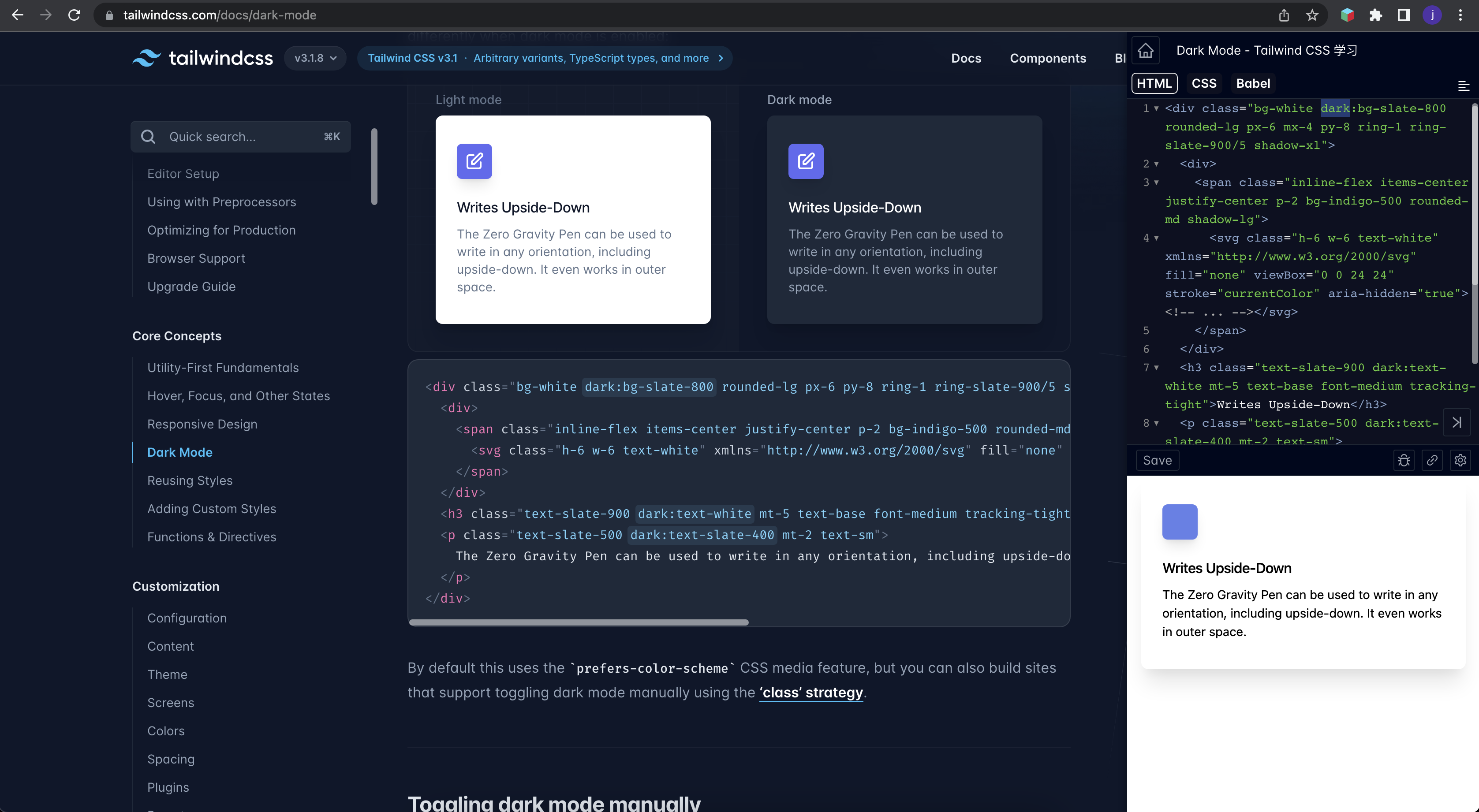
5. 插件版 - 学习助手
在技术类文章中展开插件,可以边看文章,边做小试验,如下图。

6. 私有项目和自带图床
- 私有项目:将项目设为私有不对外,这样能保护工作中的代码和笔记。
- RunJS图床:点击项目编辑页面左下角的【文件】按钮,弹出文件管理器,项目中用到的图片等附件,可以通过选择、粘贴、托动的方式上传,如下图。

Tips: 目前图床功能和界面也比较简陋,后续会优化。
7. 应用小结
当我第一次在社区中Po出RunJS的链接时,一些热心的网友评论说已经有了Codepen甚至Codesandbox这样的功能强大的同类产品,为何要再造一个轮子?
而经过RunJS的几轮迭代,我现在能给出一些有意义的答案了。
- RunJS重在输入,重学习和积累,插件版是其利器
- RunJS可以用来创作,更重要的是它更偏重和日常组件式开发的结合,用来提升工作效率
- RunJS不少UI和交互,是直接用这个产品本身开发的
- RunJS团队的个人学习、工作笔记,都是用RunJS完成的
既然能够对内部团队的学习、工作有大的帮助,我们相信,经过一步步的完善,RunJS也有能力服务更多的前端开发者,助您积累所学并将您的创作,轻松地分享给未来的自己,以及其他人。
8. 如何使用
Web端:https://runjs.work
插件版(内含chrome应用商店安装链接):https://runjs.work/article/c75b61641f2841a0
9. 技术交流
RunJS公众号: