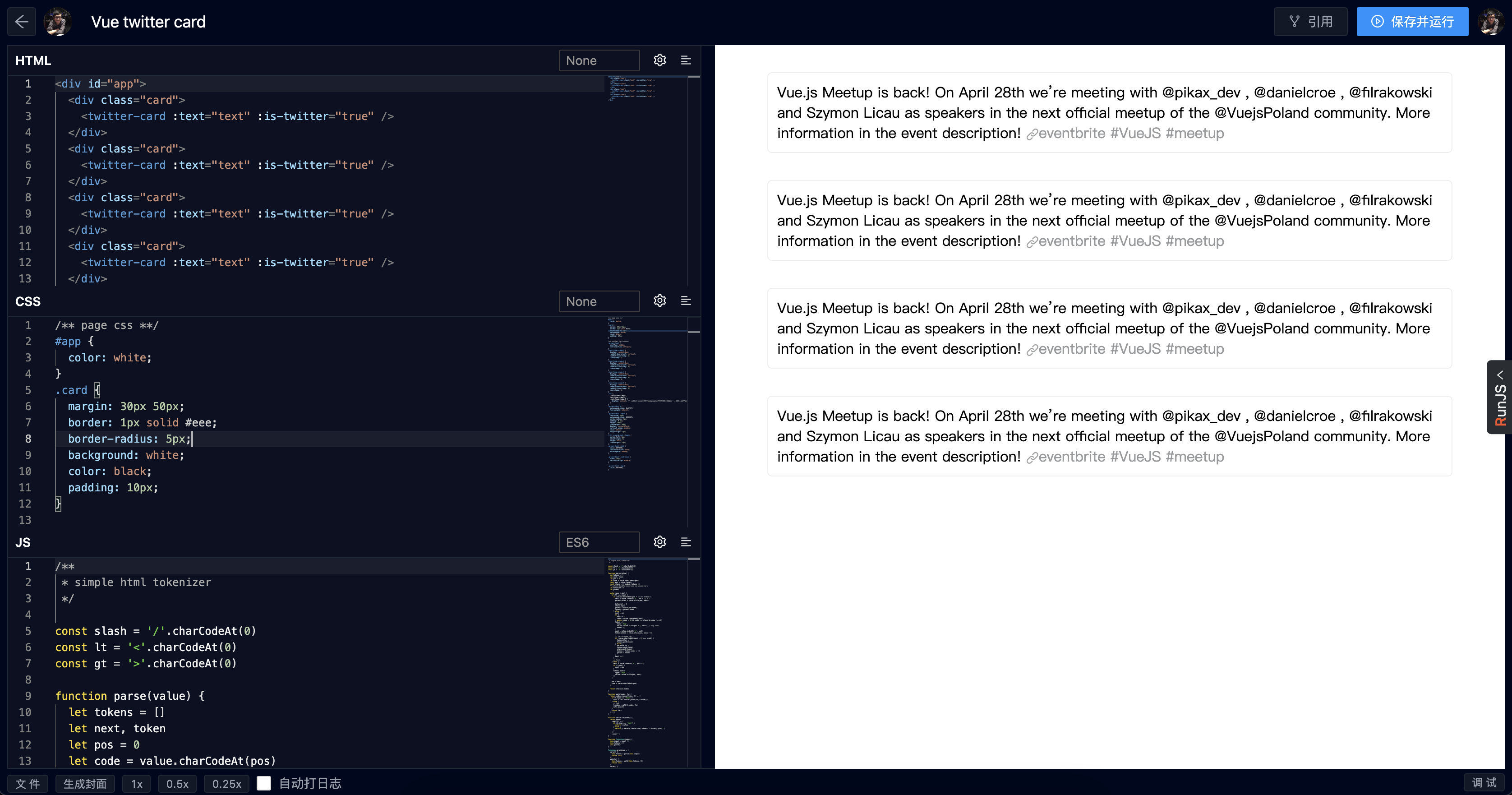
RunJS Editor是RunJS最主要的页面,代码和文章都在这里创作完成。
左侧是边编辑区,用于输入html/css/js或者markdown笔记。右侧是预览。底部有一些辅助功能,比如调试、文件管理、自动打日志等等。

怎样创建笔记?
你必须创建一个创建一个帐号并且登录进去,然后切换到RunJS Editor页面,写完代码后点右上角的保存即可。
当然,你也可以点击登录后首页右侧的【创建笔记】按钮,选择一个模板来创建。如下图所示:

如何保存笔记?
自动保存。默认创建的新笔记,经过第一次保存后,会按30s每次的频率自动保存。你可以随时关闭该功能,使用手动保存。

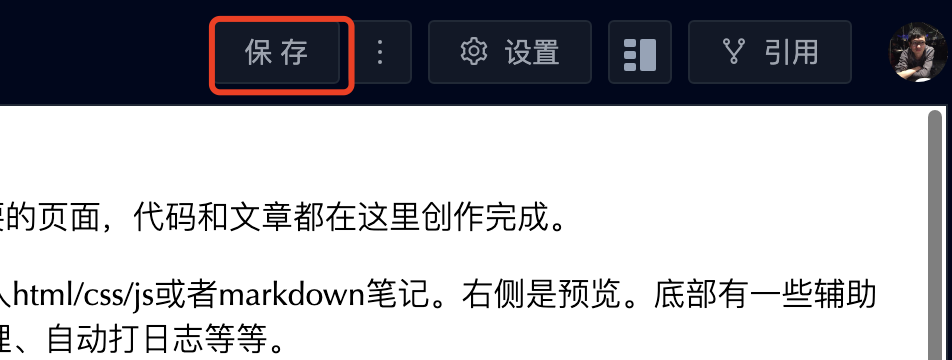
手动保存。可以点击右上角的【保存】(快捷键Ctrl + S),项目代码就会存储到服务器,同时右侧预览区域会出现最新的效果。

快捷保存为私有笔记。还可以使用快捷键【Ctrl + Shift + S】将笔记保存为私有,不允许他人查看。