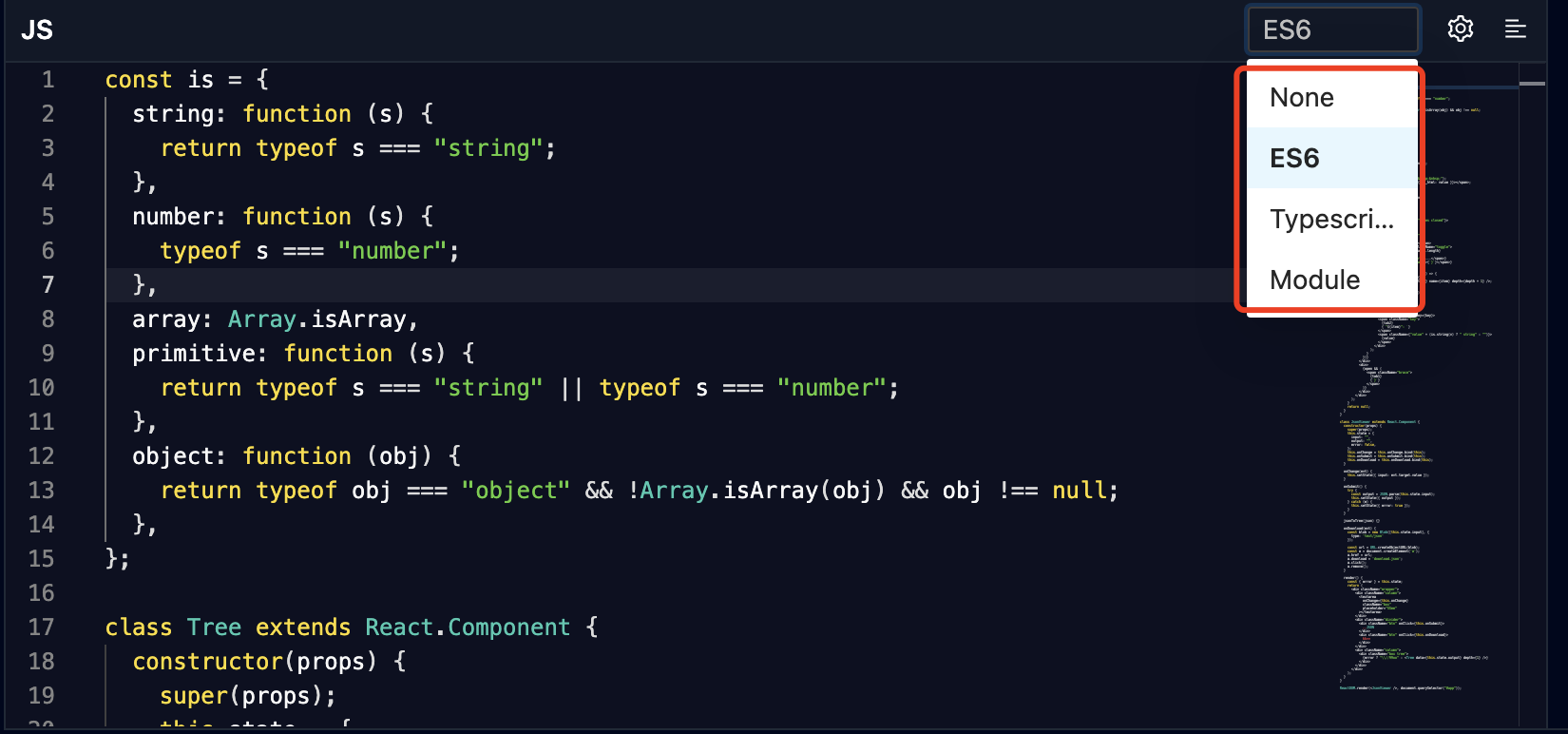
在RunJS JS编辑器右侧,你可以选择ES6、Typescript和Module这三种类型。默认为None,表示不需要预处理。
具体操作如下图:

ES6
这种类型的js,会经过编译器的处理,转换为es5的代码,以便在浏览器中有更好的兼容性。ES6模式下,你可以使类似const/let/class等新式语法。
Typescript
RunJS支持用Typescript语法来书写js代码。
Module
选择Module模式后,你可以使用import关键字来导入网络上的esm模块,如下代码块。
import confetti from "https://cdn.skypack.dev/canvas-confetti";
document.getElementById('btn').addEventListener('click', () => {
confetti()
}, false)
完整示例代码:ESM demo - using import in Javascript editor
更多esm模块,可以到skypack官网查找。